Hello World Part 2
Lesson 01
Hello World
The Creation of a Lua App for the PSP: A Walk-through.
This is part two of Whitehawk's introductory Lua tutorial. If you haven't already read the first part, go back now.
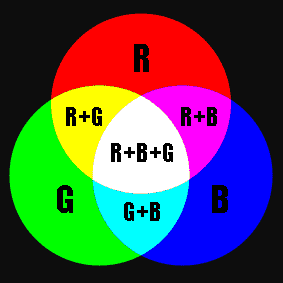
When we left of at the end of part one, we were talking about the RGB color mode. Let's see if we can get a more firm grasp on the material.
Here is a picture to explain this concept better:
The values go from 0 to 255. All of the colors your PSP (and your monitor for that matter) can display are a combination of these three colors. For example (as is evident through the above graphic), yellow can be made by mixing red and green.
Since we want the text to be blue, we will set the third number (or parameter) as high as it will go, 255.
If we had wanted magenta, for example, we would have set both the blue and red numbers to their highest possible values, so the code would have been "(255, 0, 255)."
So there's the first line of code broken down and examined for you. Now on to the next one!
We want to display some text, right? So this is the next line of code we need:
screen:print(200, 130, "Hello World!", blue)
The first part of this line is almost self explanatory but, for the purpose of congruency, I'm going to explain it anyway. "screen:print" simply tells the PSP to print text to the screen. It's a function that is built into Lua. It's really as simple as that. Where it says "200, 130" is what tells the PSP where on the screen to display the text. It is an "x" coordinate and a "y" coordinate. The PSP has a native resolution of 480x272 pixels (width x height). Our text will be displayed at the coordinate (200, 130), or 200 pixels from the left of the screen and 130 pixels from the top.
After that, the next parameter is where we tell it what we want to print to the screen. Obviously, because this is a "Hello World" tutorial, we set this string to "Hello World!" You could change this to say anything you want... for example, "Aklin poopie pants." Finally, we tell the function the color that we want the text to display as. We will use our variable "blue" here, which we defined and initialized earlier.
First two lines, done!
Here's the next one:
screen.flip()
You might be wondering why we need this code or what it does. It may not seem like anything we need, but ah! We do indeed need it, or else our program won't work.
The reason for this is that when you print text, it is set to off-screen buffer, all drawing functions are. So, this means your text won't be visible on the screen until you type/call "screen.flip()," which changes it from the off-screen buffer to visible screen buffer. This is akin to thinking about a sentence before you write it down. When it is in your head, it is like being stored in the off-screen buffer. It is only in memory. When you write it down, it then goes onto the paper, or the screen.
There, now the code is "technically" done. The program will run, the text will be shown, but not for long. It will only display the text for a millisecond, and then it will disappear. To avoid this and make the text stay there, we need to insert the following lines of code:
while true do
screen.waitVblankStart()
end
This will fix the problem of our code quickly vanishing.
How it works is through a coding mechanism called a "loop." The basic syntax of a loop is: "while something do something else end." "something" is usually a condition, such as "myVariable is greater than one" or something to that effect, but in our case we just want our loop to go on forever, so we just say "true." This will run the lines of code between "do" and "end" forever. The line we have in there is basically filler. It doesn't really do anything, it just allows the PSP to take a break. Don't you think your PSP needs a break? No? Well, do you? Well, that's alright, because you're done!
Save your file and then run it through the Lua Player on your PSP. There you have it, your first Lua script for the PSP.
For reference on your programs, you can find a list (and explanation of) all available Lua Player functions here. Be sure to add the feed to your RSS Aggregator (or Google Homepage, or Firefox Live Bookmark) to stay updated with the latest tutorials.
If you have enjoyed this tutorial and have a spare buck or two, please consider donating to the author. Or, if you have a website, link to this tutorial series (helping spread the word means more homebrew for all!).
If there's a calling, I will consider making more tutorials. Please contact me with your feedback on the tutorials and on what you'd like to see in the next lessons. My e-mail is whitehawk45@gmail.com