Template.xml: Difference between revisions
mNo edit summary |
m (Text replacement - "https:\/\/i\.imgur\.com\/(.+)" to "https://www.psdevwiki.com/vita/File:$1") |
||
| (5 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
[[Category:Software]]<noinclude>[[Category:Main]]</noinclude> | [[Category:Software]]<noinclude>[[Category:Main]]</noinclude> | ||
<div style="float:right">[[File:Xml-logo.png|100px|left]]</div> | |||
<div style="color: #ffffff; background-color: #786D6C; border: 1px solid #808000; padding: 5px; {{box-shadow|4px|4px|8px|#b0b090}}"> | |||
template.xml files are stored in '''sce_sys/livearea/content''' and are responsible for the livearea's design and functions of a Game/Application. Once a new app has been installed and the bubble is launched for the first time, the xml's content will be partially written in the '''ur0:shell/db/app.db''' ''(tbl_livearea & tbl_livearea_frame)'' | template.xml files are stored in '''sce_sys/livearea/content''' and are responsible for the livearea's design and functions of a Game/Application. Once a new app has been installed and the bubble is launched for the first time, the xml's content will be partially written in the '''ur0:shell/db/app.db''' ''(tbl_livearea & tbl_livearea_frame)'' | ||
</div> | |||
==Sample of a basic xml structure== | |||
<!-- syntaxhighlight not working for now --> | |||
{{Boxcode|> | |||
<pre><?xml version="1.0" encoding="utf-8"?> | <pre><?xml version="1.0" encoding="utf-8"?> | ||
| Line 25: | Line 31: | ||
</livearea></pre> | </livearea></pre> | ||
}} | |||
Inside the '''<livearea>'''-tag the basic layout will be declared along with some internal version information of the xml. In the '''<image>-tag''' inside the '''<livearea-background>'''-tag the background picture will be declared ''(by default this will be bg0.png and located next to the template.xml itself)'' Analog to this the '''<startup-image>'''-tag inside the '''<gate>'''-tag declares the startup icon. ''(startup.png by default)'' And lastly the string "Hello World!" will be displayed at the position of frame3 depending on the livearea style. | Inside the '''<livearea>'''-tag the basic layout will be declared along with some internal version information of the xml. | ||
In the '''<image>-tag''' inside the '''<livearea-background>'''-tag the background picture will be declared ''(by default this will be bg0.png and located next to the template.xml itself)'' | |||
Analog to this the '''<startup-image>'''-tag inside the '''<gate>'''-tag declares the startup icon. ''(startup.png by default)'' | |||
And lastly the string "Hello World!" will be displayed at the position of frame3 depending on the livearea style. | |||
| Line 42: | Line 55: | ||
Frames layout a5.jpg|a5 | Frames layout a5.jpg|a5 | ||
Frames layout ad0.jpg|ad0 | Frames layout ad0.jpg|ad0 | ||
[https://www.psdevwiki.com/vita/File:VLvcCUf.png]|ad1 | |||
[https://www.psdevwiki.com/vita/File:ovUfSii.png]|ad2 | |||
[https://www.psdevwiki.com/vita/File:TfduneH.png]|ad3 | |||
[https://www.psdevwiki.com/vita/File:3mcKIa4.png]|ad4 | |||
Frames layout nsx1.jpg|nsx1 | Frames layout nsx1.jpg|nsx1 | ||
Frames layout ps1emu.jpg|ps1emu | Frames layout ps1emu.jpg|ps1emu | ||
| Line 107: | Line 120: | ||
<pre><lang>ja</lang></pre> | <pre><lang>ja</lang></pre> | ||
'''Language Codes:''' ja, en, fr, es, de, it, nl, pt, ru, ko, ch, zh, fi, sv, da, no, pl, en-gb, pt-br, tr | '''Language Codes:''' ja, en, fr, es, de, it, nl, pt, ru, ko, ch, zh, fi, sv, da, no, pl, en-gb, pt-br, tr | ||
See [[Languages]] page. | |||
===<exclude-lang>=== | ===<exclude-lang>=== | ||
Latest revision as of 01:46, 4 May 2023
template.xml files are stored in sce_sys/livearea/content and are responsible for the livearea's design and functions of a Game/Application. Once a new app has been installed and the bubble is launched for the first time, the xml's content will be partially written in the ur0:shell/db/app.db (tbl_livearea & tbl_livearea_frame)
Sample of a basic xml structure[edit | edit source]
Inside the <livearea>-tag the basic layout will be declared along with some internal version information of the xml.
In the <image>-tag inside the <livearea-background>-tag the background picture will be declared (by default this will be bg0.png and located next to the template.xml itself)
Analog to this the <startup-image>-tag inside the <gate>-tag declares the startup icon. (startup.png by default)
And lastly the string "Hello World!" will be displayed at the position of frame3 depending on the livearea style.
Tags[edit | edit source]
<livearea>[edit | edit source]
Example:
<livearea style="a1" format-ver="01.00" content-rev="1">
Different Layouts for style="":
<livearea-background>[edit | edit source]
<livearea-background> <image>bg0.png</image> </livearea-background>
<gate>[edit | edit source]
<startup-image>[edit | edit source]
Example:
<gate> <startup-image>startup.png</startup-image> </gate>
<frame>[edit | edit source]
Depending on the layout style, there will be different numbers of frames available. The positions itself are fix but you can position your liveitems inside them freely.
<frame id="frame3" multi="o" autoflip="0" rev="1">
<liveitem>[edit | edit source]
Liveitems are the actual displayed 'widgets' inside a frame. There can be different versions for different; language settings, time settings, age limits or even device models!
<liveitem default="on">
<liveitem from="2016-07-25T07:00:00.00Z" until="9999-07-25T17:00:00.00Z">
<text>[edit | edit source]
Example for styling options:
<text align="outside-right" ellipsis="off" line-align="left" line-break="on" line-space="3" margin-left="39" margin-top="18" origin="image" pre-br="on" text-valign="center" valign="bottom" word-scroll="off" word-wrap="on" x="17" >
<str>[edit | edit source]
Example for styling options:
<str bold="on" color="#ffffff" emboss="off" oblique="off" shadow="off" size="22.000000" underline="off">Lorem Ipsum</str>
<image>[edit | edit source]
Example for styling options:
<image align="center" origin="frame" valign="top" width="99" height="99" x="-209">x.png</image>
<background>[edit | edit source]
<background align="center" valign="center" >x.png</background>
<target>[edit | edit source]
Creates a link that can be selected and touched. Can open a website or execute an uri call. Examples:
<target>http://xyz.com</target>
<target>camera:</target>
<target>psns:browse?product=EP4293-PCSB00956_00-GALGUNWAPP000000</target>
<lang>[edit | edit source]
Example: The liveitem containing this tag will only become active if the Vita's language setting is set to Japanese.
<lang>ja</lang>
Language Codes: ja, en, fr, es, de, it, nl, pt, ru, ko, ch, zh, fi, sv, da, no, pl, en-gb, pt-br, tr
See Languages page.
<exclude-lang>[edit | edit source]
The liveitem will become active if the Vita's language setting doesn't match the language code(s). (Multiple declarations possible!)
<exclude-lang>en-gb</exclude-lang> <exclude-lang>fr</exclude-lang> <exclude-lang>es</exclude-lang> <exclude-lang>de</exclude-lang>
<age-limit>[edit | edit source]
<age-limit >3</age-limit>
<model>[edit | edit source]
The liveitem will only become active on a Vita.
<model>vita</model>
Advanced tags for System Applications[edit | edit source]
<title color="#000000ff"/>
Sets the title color for system apps in the top left corner.
<system-function-zone>
<func>voucher-code</func>
<func>online-manual
<target>sceman:photos</target>
</func>
<func>reload</func>
</system-function-zone>
Declares additional buttons to the top of the livearea screen.
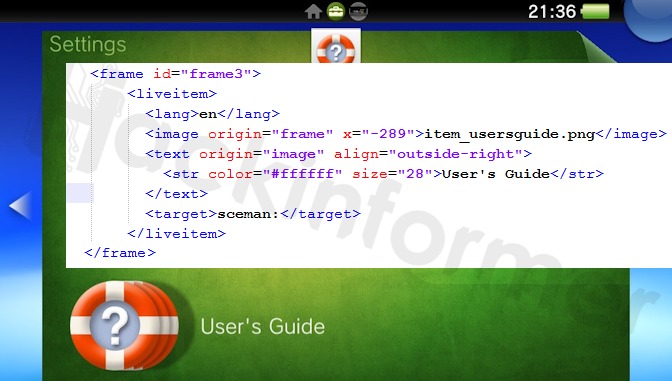
Frame Example of NPXS10015[edit | edit source]
You can always dump the un-encrypted template.xml of any System application from vs0:app/NPXS1????/sce_sys/livearea/contents/ or any installed game/app from ur0:appmeta/TitleID/livearea/contents/.