Template:Annotated image/doc: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| Line 82: | Line 82: | ||
<includeonly> | <includeonly> | ||
[[Category:Templates]] | |||
</includeonly> | </includeonly> | ||
Revision as of 04:37, 1 February 2014
| This is a documentation subpage for Template:Annotated image (see that page for the template itself). It contains usage information, categories and other content that is not part of the original template page. |
This template allows the addition of explanatory notes to images in the form of actual text (which can also contain links), which is usually more legible than text built into the image – especially if the image is reduced to thumbnail size.
Other uses include cropping an image to exclude unimportant parts and perhaps enlarge important parts, and internationalisation, as the annotations can be changed without changing the image.
Usage
All parameters have names – there are no nameless "numbered" parameters.
Two of the parameters, image and imagemap, are mutually exclusive – use one of them but not both.
In most cases you will need only the required parameters – the rest are there in case you want additional formatting options.
| Name | Allowed values | Default value | Function & notes |
|---|---|---|---|
| caption | wikitext | (required) | Caption of the image, goes in the usual place for image captions. |
| alt | text | empty | Alt text of image, for readers who cannot see it. |
| image | valid image file name; Scalable Vector Graphic images are allowed | (see note) | You must specify image or imagemap but not both. |
| imagemap | valid (X)HTML imagemap | (see note) | You must specify image or imagemap but not both. |
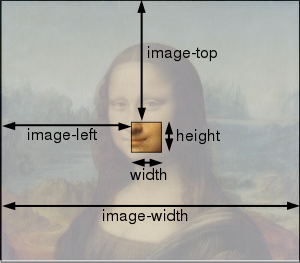
| width | positive integer | (optional) | Total width (in pixels) of the box containing the image and annotations. Must be at least as large as the image's displayed width (which you can set by using image-width). |
| height | positive integer | (optional) | Total height (in pixels) of the box containing the image and annotations. Must be at least as large as the image's displayed height. If you change the displayed width of the image by specifying image-width, you will have to work out the image's displayed height and then add any "margins" you need for annotations. |
| image-left | integer | (optional; defaults to 0) | X-coordinate of the image's top left corner (in pixels), relative to the top left corner of the box containing the image and annotations. Negative values crop the image. |
| image-top | integer | (optional; defaults to 0) | Y-coordinate of the image's top left corner (in pixels), relative to the top left corner of the box containing the image and annotations. Negative values crop the image. |
| image-width | positive integer | (required) | Width of the image (in pixels). |
| annotations | required | may be left empty (annotations=) if you simply want to crop an image | Annotations for the image. |
| float | right left none |
right | Makes the template's output float to the right or left of the text.. |
| outer-css | any valid CSS | (optional, no default value) | Additional CSS for the outermost box. Cannot over-ride any other parameters that you specify for the outer box. It is best to use this only as a last resort. |
| image-bg-color | any valid CSS color | white | Background of the box in which the image is displayed. You might want to set a dark background if the image is dark and you want to use a light color for the annotations. |
| image-css | any valid CSS | (optional, no default value) | Additional CSS for the image (or rather, the invisible box that contains it). Cannot over-ride any other parameters that you specify for the image's box. It is best to use this only as a last resort. |
| annot-text-align | left right center |
left | Sets a default text-alignment for all the contained annotations. You can over-ride this for individual annotations if you wish. |
| annot-background-color | any valid CSS color | transparent | Sets a default background-color for all the contained annotations. You can over-ride this for individual annotations if you wish. |
| annot-font-family | any valid CSS font-family | (optional, no default value) | Sets a default font-family for all the contained annotations. You can over-ride this for individual annotations if you wish. |
| annot-font-size | positive integer | (optional, no default value) | Sets a default font-size (in pixels) for all the contained annotations. You can over-ride this for individual annotations if you wish. |
| annot-font-weight | any valid CSS font-weight | (optional, no default value) | Sets a default font-weight for all the contained annotations. You can over-ride this for individual annotations if you wish. |
| annot-font-style | any valid CSS font-style (e.g. italic) | (optional, no default value) | Sets a default font-style for all the contained annotations. You can over-ride this for individual annotations if you wish. |
| annot-line-height | any valid CSS line-height | (optional, no default value) | Sets a default line-height (line spacing) for all the contained annotations. You can over-ride this for individual annotations if you wish. Only useful for multi-line annotations. |
| annot-font-family | any valid CSS font-family | (optional, no default value) | Sets a default font-family for all the contained annotations. You can over-ride this for individual annotations if you wish. |
| annot-color | any valid CSS color | (optional, no default value) | Sets a default color for all the contained annotations. You can over-ride this for individual annotations if you wish. |
Pitfall
There is one pitfall, although it is mainly about using one browser in the correct way (Microsoft Internet Explorer, of course). Internet Explorer has two ways of scaling-up text to ease readability:
- Text resizing, which appears in Internet Explorer's View menu, affects text but not images. This method can disrupt annotated images, as the text is scaled up but the image content and frame are not. Firefox and Opera do not use this mechanism.
- Zoom also scales the image as well as text annotations, and thus does not disrupt the relative sizes and locations of annotations in annotated images. Netscape and its Mozilla derivatives, Firefox and Opera have had zoom for years, and it is more useful, as it also scales text implemented as part of an image, e.g., as in the Wikipedia logo. The zoom control sequences (CTRL + to increase, CTRL - to decrease) are the same in Firefox, Opera and Internet Explorer. In Firefox and Opera, there also menu items for zoom, which show the control sequences. In Internet Explorer 7 only text resizing appears in the menu; in order to learn zoom, users must look up some external source.