Template:HoverImage
[[Image:{{{1}}}]]
[[Image:{{{2}}}]]
Documentation[edit source]
This template displays a default image, then substitutes another image when the reader hovers over it (e.g. if visual users place their mouse over the image). It is primarily intended for showing an undoctored image to the casual reader, but highlighting certain aspects on close inspection.
Bear in mind that the casual reader may not hover over the image, so will not see the intended effect. In addition, it may be difficult to follow links to the default image, as this will change on hovering. For this reason the images should be similar to each other (see examples below).
Usage[edit source]
The template is intended to mimic the wikitext convention for images. The first two parameters are the names of the default and hover-revealed images respectively. All other parameters are the same as for images, and are applied simultaneously to both images, apart from the caption. If there is more than one potential caption, then the first caption is used for the default image and the last for the replacement image.
Examples[edit source]
(Extra text has been added to show how text wrapping around images works)
| Display | Markup |
|---|---|
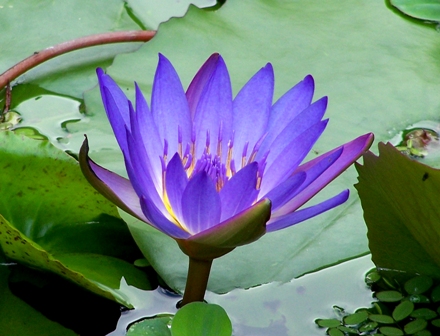
| Many flowers have sepals
As shown on this image of a waterlily (hover over the image to highlight the sepals). |
The simplest form
{{HoverImage
|Nymphaea King of the Blues 0801.jpg|Nymphaea_King_of_the_Blues_0801-highlight_sepals.jpg}}
|
| Many flowers have sepals
As shown on this image of a waterlily (hover over the image to highlight the sepals). |
Extra image options (e.g. make smaller, float)
{{HoverImage
|Nymphaea King of the Blues 0801.jpg|Nymphaea_King_of_the_Blues_0801-highlight_sepals.jpg|
left|200px}}
|
| Many flowers have sepals
As shown on this image of a waterlily (hover over the image to highlight the sepals). |
Captions can be changed depending on the image
{{HoverImage
|Nymphaea King of the Blues 0801.jpg|Nymphaea_King_of_the_Blues_0801-highlight_sepals.jpg|
thumb|200px|
Waterlilies have very prominent sepals|
Sepals highlighted by shading the rest in red}}
|
Limitations[edit source]
- No more than 8 additional parameters after the image names. This should be enough for all the image options
- This template my need updating if the image syntax changes (e.g. more named parameters allowed)
- It may be useful to have a similar template that overlays one or more (different-sizes) pictures or text on top of the default image (e.g. for adding arrows to an image on hovering). A suggested name for this template is Template:HoverOverlay, but this has not yet been coded.
- Requires a web browser that supports the :hover pseudoclass on elements other than <a> (e.g. does not work for Internet Explorer 6)